
Hola compadres, dibujantes, comiqueros, otakus y mangakas, hoy voy a hacer un tutorial paso a paso para Digitalizar con escáner lo que dibujamos a mano con papel, lápiz y tinta. (Todo esto es el proceso que yo sigo en mi comic, anticuado o no, este es mi estilo :-D.).
Así podréis escanear vuestros antiguos dibujos y meterlos en el pc para colorear como un profesional(aunque yo no lo soy jua jua).
Empezamos…
Herramientas que necesitamos:
- Papel, yo uso folios A4, cualquier tipo de papel es valido
- Lápiz, cualquier lapiz o portaminas vale
- Goma de borrar, las de toda la vida.
- Rotrings o plumas o lo que sea de tinta que te guste usar, yo lo uso de color negro.
- PC y Escáner, por supuesto.
- Software para trabajar, en este caso y para este tutorial usaremos Freeware : Inkscape y Gimp( <-DESCARGA AQUI)
Primer paso: Lápiz y Tinta:
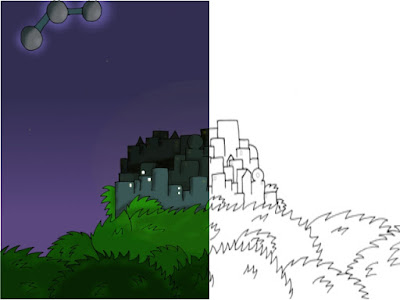
Con lápiz y papel, dibujamos lo que nos apetezca, yo he dibujado un paisaje de mi comic León el único.
Nota: como veras hago líneas de contorno básicas, no dibujo ningún tipo de volumen o sombreado a lápiz, esto lo hago con tonos de color en el ordenador(Pc) más adelante.
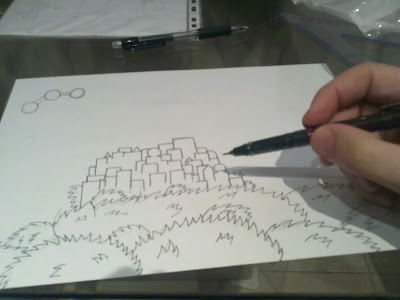
Luego cogemos el Boli, Rotring, pluma o lo que sea y entintamos la ilustración:

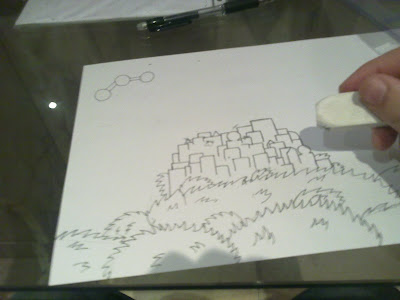
Justo después pasamos con cariño la goma y borramos todo lo dibujado anteriormente a lápiz.

· No te asustes si al entintar y borrar el lápiz parece haber perdido calidad, luego se recuperará con al colorear en el ordenador(pc) con el GIMP. Créeme :-D
· Tampoco te asustes si al pasar a tinta te has equivocado, se puede corregir en el Paint o Gimp justo antes de vectorizar y colorear. =D
Ya puedes coger tu dibujo a mano, firmarlo, fecharlo y archivarlo en tu carpeta :-D. Ahora todo queda pendiente de lo que hagamos en nuestro PC.
Segundo Paso: Escanear
Metemos nuestro dibujo ya entintado, borrado libre de marcas de lápiz en nuestro escáner para digitalizarlo.
Ahora debemos buscarnos un poco la vida con el tipo de escáner que tenemos.
Yo escaneo a una resolución de 200 o 300ppp y con la salida 1 bit de color. Es decir salida blanco y negro, Nunca lo hago en Escala de Grises, no es lo mismo para trabajar con ello. Al menos en el proceso que te voy a explicar en este tutorial.
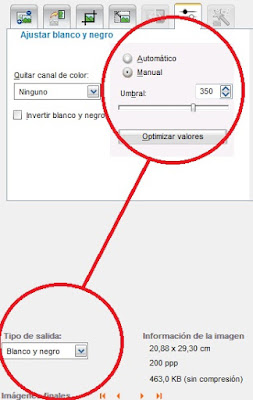
Además, si queremos evitar parte de los puntos blancos (pixeles blancos) en las líneas negras que hemos dibujado, habrá que reducir un poco el brillo del escaneo o retocar el umbral de blanco y negro, o como trabaje cada software/driver del escáner en cuestión. Aquí tenéis ejemplos de cómo retoco con mis dos escáneres:
· Con mi escáner HP:

El tipo de salida a blanco y negro y el umbral lo he subido.
· Con mi escáner Epson:
Como es un escáner más moderno no he tenido que tocar el umbral de blanco negro, ni el brillo, ni el tipo de archivo, me lo grabo en formato jpg, entonces solo tuve que girarlo 90 grados y guardarlo a 1 bit de color para empezar a retocarlo y vectorizarlo.
· No te asustes, el dibujo queda pixelado, pero eso lo vamos a solucionar en el siguiente apartado Vectorizando.
Tercer Paso: Retoque y como vectorizar:
Antes de vectorizar, con nuestro dibujo recién escaneado, editamos con paint o gimp.
Archivo, Abrir nuestra imagen. Limpiamos un poco de puntos blancos, puntos negros y defectos la ilustración y cuando lo veamos bien Guardamos: Archivo, Guardar( Ya podemos guardar el archivo como querías, yo recomiendo Bitmap de 1 bit, el color se lo daremos después desde GIMP).
Y a VECTORIZAR con el programa freeware INKSCAPE.
Abrimos el Inkscape, le damos a Archivo, abrir, nuestro dibujo recién escaneado y limpito.
Una vez tenemos el archivo abierto, para la herramienta de vectorizado, pulsamos la combinación de teclas ALT + SHIFT + B (shift es mayúscula) y en el recuadro que nos aparecerá pulsamos OK, el tamaño de las líneas de contorno negras debería hacerse mayor.
Importante: ahora NO le damos a guardar, le damos a exportar Bitmap. Elegimos la ruta, ponemos el nombre MiImagen.png y pulsamos EXPORTAR.
Entonces vemos el cambio, ahora ya no se notan tanto los pixeles, hemos vectorizado nuestra imagen.
Ahora ya tenemos el Dibujo escaneado, limpio y vectorizado(se puede ampliar sin mostrar tanto cuadradito y pixelamiento desagradable).
Ahora hemos evitado los pixeles blancos que salen en la linea de tinta al escanear, pero ahora al vectorizar, la linea no es solo blanca y negra, tiene pixeles en escala de grises que ha añadido el vectorizado para mejorar la imagen.

Cuarto Paso: Colores Básicos con Gimp.
Ahora cogemos el programa Gimp( no tengo nada contra Photoshop ni ningún otro, pero Gimp es libre, supongo que se podría hacer lo mismo con photoshop, aunque yo no lo uso).
Abrimos nuestra ilustración escaneada y sectorizada MiImagen.png, con archivo, abrir.
· Nota: si sabes moverte con las capas, siempre puedes añadir una capa para incluir en ella los colores básicos.
Ahora vamos a utilizar para los colores básicos la herramienta selección y la herramienta de relleno.
Herramienta selección difusa.
Se accede con la tecla U. Para que podamos dar rellenos de color, es preciso que los polígonos y contornos de nuestro diseño estén totalmente cerrados. Así cuando señalemos con esta herramienta de seleccionado, podremos luego con la herramienta de rellenar, colorear con un simple click el área deseada.
Como dije antes, para evitar los pixeles blancos y grises, lo mejor es ampliar todo lo que se pueda la propiedad umbral(threshold) de la herramienta selección difusa, a todo lo que se pueda antes de que se salga del área, es decir, una cantidad superior a 130, unos 168 más o menos(hay que ir probando) y así evitaremos dejarnos sin colorear los pixeles grises del contorno de la línea y tampoco salirnos del área que queremos colorear.
· Nota: Si estamos trabajando con capas, la propiedad combinar capas (sample merged), nos deja seleccionar incluso teniendo capas arriba y debajo del área que queremos seleccionar.
Herramienta Relleno.
Una vez tenemos el área seleccionada, seleccionamos un color y esta herramienta nos permite colorear el área con un solo click, para acceder a ella, podemos pulsar la combinación de teclas SHIFT + B.
· Nota: Si estamos trabajando con capas, la propiedad combinar capas (sample merged), nos deja rellenar incluso teniendo capas arriba y debajo del área que queremos seleccionar.
He utilizado una gama de colores básicos, más claro u oscuro para simular luz y sombra.
Quinto Paso: Degradado con Gimp.
Ahora con la herramienta degradado (Tecla L) junto con la herramienta de selección y la herramienta de captura de color vamos a dar un fondo degradado a nuestra imagen.
Herramienta Selección de color
Se accede con la tecla O. Elegimos el color principal(foreground), el secundario(background) y señalamos con la herramienta de selección difusa el área, en este caso el cielo.
Herramienta Degradado
Despues de señalar el area con la seleccion difusa, tecla U, pulsamos la tecla L que corresponde a la herramienta degradado y hacemos una línea para indicar como queremos el degradado, horizontal en este caso.
· Nota: si sabes usar las capas, siempre puedes añadir una capa para incluir en ella el degradado del fondo.
Sexto Paso: Volumen y sombreado con Gimp.
Después de tener nuestra imagen escaneada, vectorizada y coloreada, ahora, de nuevo junto con la herramienta de selección vamos a dar volumen y sombreado con la herramienta Aerógrafo.
· Nota: si sabes manejar las capas, siempre puedes añadir una capa para incluir en ella los sombreados y volumen.
Herramienta selección difusa ( Tecla U)
Ahora seleccionamos, pero, importante, debemos bajar el nivel de la propiedad umbral, porque al estar coloreado se nos ira fuera del área seleccionada.
Herramienta Aerógrafo
Ahora con la herramienta Aerógrafo(tecla A), para sombrear y dar volumen.
Debemos jugar con el color que vamos a tratar de ese área específica, es decir ponerlo más oscuro para los lugares menos iluminados y más claro para los lugares más iluminados. Esto nos dará volumen.
La opacidad que nos dará la intensidad del sombreado que queremos aplicar, también el tamaño/escala del pincel y el tipo del pincel, yo siempre uso el pincel Circle Fuzzy.
Ya está, aquí tenéis como ha quedado el Wallpaper de un boceto de mi manga León el único.
Se puede hacer mejor, pero bueno, para principiantes como yo, es suficiente por ahora. Cuando aprenda algo más novedoso, colgaré un nuevo tutorial.
Gran parte de los conocimientos, se los debo a los foros taller de Subcultura.
Espero que haya servido de ayuda.
Luis Barquero Lanti (LBL), autor de León el único.





















Gracias
ResponderEliminarHa sido maravilloso! Siempre habia querido leer un tutorial como este.
ResponderEliminarVoy a intentarlo, parece sencillo :D
ResponderEliminarGracias :3
ResponderEliminar